
Abbiamo detto che all’interno di ogni pagina è presente una serie di marcatori (tag), a cui viene affidata la visualizzazione e che hanno differenti nomi a seconda della loro funzione. I tag vanno inseriti tra parentesi angolari <tag> la chiusura del tag viene indicata con una “/” (è il simbolo comunemente detto “slash”. Quindi:</tag>). Il contenuto va inserito tra l’apertura e la chiusura del tag medesimo, secondo questa forma:
|
|
Ecco un esempio, con una sintassi che serve a disporre un testo giustificato a destra:
|
|
dall’esempio è evidente che la struttura di un attributo è: attributo="valore". Quindi in definita la struttura di un tag sarà:
|
|
Alcuni particolari tag non hanno contenuto – perché ad esempio indicano la posizione di alcuni elementi (come il tag delle immagini) -, conseguentemente questi tag non hanno neanche chiusura. La loro forma sarà dunque:
|
|
Ecco un esempio di markup per inserire un’immagine:
|
|
Come si vede non c'è il tag di chiusura, ma è un corpo unico. Questo tipo di tag viene detto “empty”, cioè “vuoto”.
Gli
elementi danno struttura ad un documento HTML e dicono al browser
come vuoi che venga visualizzato il sito web (per esempio, <br
/> informa
il browser che deve andare a capo). In alcuni elementi si possono
inserire informazioni aggiuntive. Queste informazioni aggiuntive
vengono chiamate attributi.
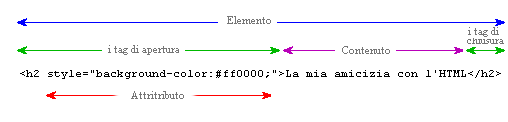
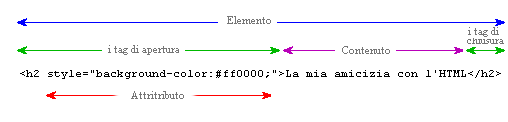
Esempio 1:
<h2 style="background-color:#ff0000;">La mia amicizia con l'HTML</h2>
Gli attributi vengono scritti sempre all'interno del tag di apertura e sono seguiti da un segno di uguaglianza e dal dettaglio degli attributi tra apici. Il punto e virgola dopo gli attributi serve a separare i diversi comandi di stile.
Ci sono molti tipi di attributi. Il primo che imparerai è lo style. Con l'attributo di stile puoi aggiungere un layout al tuo sito web. Per esempio un colore di sfondo:
Esempio 2:
<html><head></head><body style="background-color:#ff0000;"></body></html>
visualizzerà sul tuo browser una pagina completamente rossa - vai avanti e prova da solo. Fra poco ti spiegheremo con più dettagli come funziona il sistema dei colori.
Nota che alcuni tag e attributi usano l'ortografia degli USA, come per esempio color invece di colour. E' importante che usi la stessa ortografia che stiamo usando negli esempi di questo tutorial, altrimenti il browser non riuscirà ad interpretare il codice. Non ti dimenticare di chiudere gli apici dopo ogni attributo.
I diversi attributi possono essere applicati alla maggior parte degli elementi.
Spesso userai gli attributi nel tag body, mentre raramente li userai per esempio nel tag br in quanto una linea vuota normalmente è una linea vuota senza necessità di altri parametri.
Proprio come esistono molti elementi diversi, esistono anche molti attributi diversi. Alcuni attributi sono specifici per un elemento particolare, mentre altri possono essere usati per elementi diversi. Viceversa: alcuni elementi possono contenere solo un tipo di attributo mentre altri ne possono contenere molti.
Sembra un po' strano, ma una volta che hai acquisito familiarità con i diversi attributi, tutto ti apparirà più logico e vedrai immediatamente la facilità con cui si utilizzano e le diverse possibilità che ti offrono.
Vedremo gli attributi più importanti.
Generalmente un elemento è formato da un tag iniziale con o senza uno o più attributi, dal contenuto e un tag finale. Guarda la figura sotto.

Ecco un elenco di attributi che impareremo ad usare nelle prossime lezioni :
font-style: normal|italic
font-weight: normal|bold|bolder|lighter
text-align: left|right|center|justify
background : #FFFFFF;
color : #FFFFFF;
font : 12px Verdana, Geneva, Arial, Helvetica, sans-serif;
margin : 1px 1px 1px 1px;
margin-top : 1px;
padding: 1px 1px 1px 1px;
padding-top : 1px;
border : 1px 1px 1px 1px;
border-top : 1px solid black;
border-color: green
border-style: none|dotted|dashed|solid|double
width : 500px;
height : 100px;